У відповідь на ваші прохання у коментарях до запису із альбомом грудня викладаю детальні інструкції, що допоможуть вам зробити цифрові штампи самостійно. МК по журналінгу на фото та по круглих цифрових штампах вийде окремо.
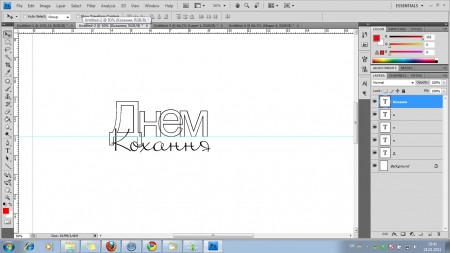
Працювати ми будемо у програмі Adobe Photoshop і зробимо ось такий цифровий штамп до Дня Валентина:
Увага! У фотошопі я самоучка, мої методи роботи у фотошопі можуть не відповідати методам у книжках. Але я роблю так, так я вмію, так як мені зручно, тому зовсім не обов’язково робити так, як я. Головне щоб кінцевий результат вам подобався.
Не зважаючи на об’ємність цього мк цифрові штампи робити досить легко, головне – придумати дизайн. А маючи базові знання фотошопу перенести їх у цифровий вигляд зовсім не складно.
Шрифти
Почнемо із головного – шрифтів. Вдало підібраний шрифт – це основне. Я люблю поєднувати два різних шрифти – рукописний та звичайний, таким чином написи виглядають цікавіше та оригінальніше.
Де взяти красиві шрифти? Відповідь дуже проста – завантажити з інтернету. Я завантажую шрифти із сайту ukrfonts.com, сайт безкоштовний, не потребує реєстрації. Цей сайт також дає відповідь на дуже важливе запитання – як встановити шрифти.
Скачавши та встановивши шрифти приступаємо до створення нашого штампу.
Шари (слої) у фотошопі:
Перш ніж ми почнемо працювати у фотошопі потрібно пояснити принцип роботи дуже важливої речі – шарів або слоїв (layers) – це для тих, хто з шарами не стикався.
Наш штамп буде складатися із декількох елементів. Кожен з цих елементів буде розташовуватися на своєму окремому шарі. Працювати ми будемо покроково, накладаючи один шар на інший. Думайте про це як про створення сторінки – ви її робите покроково: спочатку у вас є основа сторінки – папір 30х30 см (проводимо паралель – це білий фон у фотошопі, його шар називається Background), далі ви додаєте фото, декор та підпис (і все відбувається покроково, тобто по-шарово). Так само у фотошопі – додаючи новий елемент ми будемо створювати новий шар. Щоб відредагувати якийсь елемент нам потрібно обрати шар на якому він знаходиться. Тобто щоб змінити міце розташування фотографії на сторінці нам потрібно взяти фотографію, так само у фотошопі, щоб змінити розташування елементу потрібно обрати шар, на якому знаходиться елемент. На обраному шарі ми можемо змінити лише ті елементи (елемент), які знаходиться на цьому шарі.
Починаємо малювати штамп:
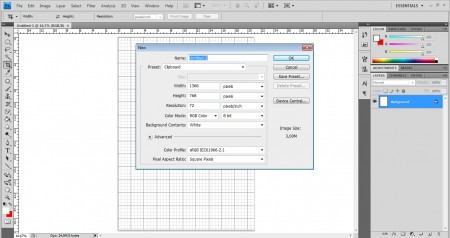
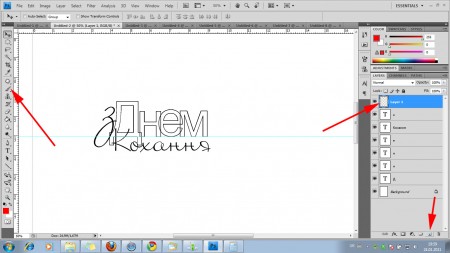
Відкриваємо програму Adobe Photoshop (у мене CS4) і створюємо новий документ (File – New або натискаємо Ctrl + N). Я люблю працювати на форматі А4 (який потім все одно обрізаю до потрібних мені розмірів), ви можете вибрати будь-який інший достатньо великий формат, думаю, 1000х1000 пікселів буде цілком достатньо для штампу:
Наш штамп “З Днем Кохання” складається із 4 частин – “Днем”, “Кохання”, “З” та “лінія з цяток”, тому кожну з них ми намалюємо/напишемо окремо.
Почнемо зі слова “Днем”.
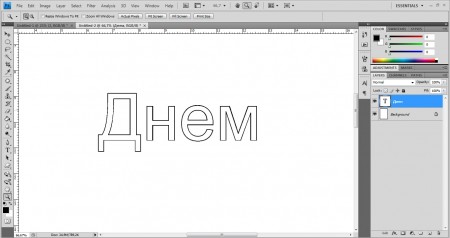
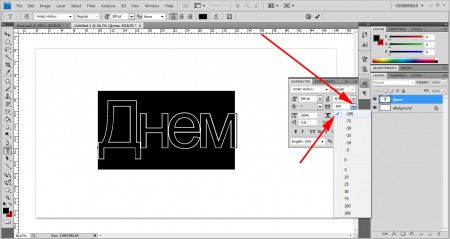
Обираємо шрифт (у моєму випадку Ariallic Hollow – це красивий контурний шрифт, скачати його можна на цій сторінці) і з великої букви пишемо слово “Днем”.
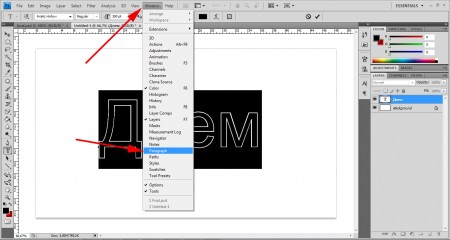
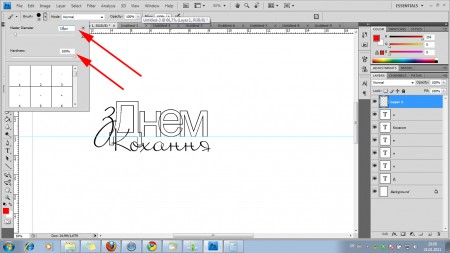
Як бачите, виглядає не зовсім так як на штампі (літери не накладаються одна на одну). У цьому шрифті літери самі по собі одна на одну не накладаються, накласти їх можна зробивши наступне (дякую Inty) – йдемо у Window – Paragraph:
У відкритому віконечку увідповідному полі виставляємо відстань між символами (наприклад, -150 або -160):
Виділивши окремі літери (наприкдал Дн або не або ем) можна виставити відстань лише між цими літерами.
“Кохання” та “з”:
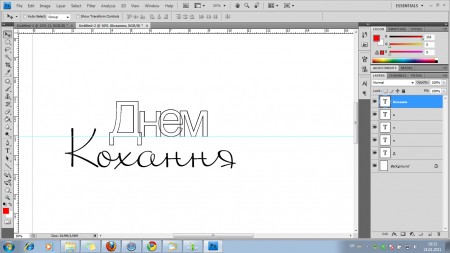
Приступаємо до створення наступного слова “Кохання”. Тут усе простіше – обираємо рукописний шрифт (я використала Inspiration, завантажити можна на цій сторінці) і з великої букви пишемо “Кохання”.
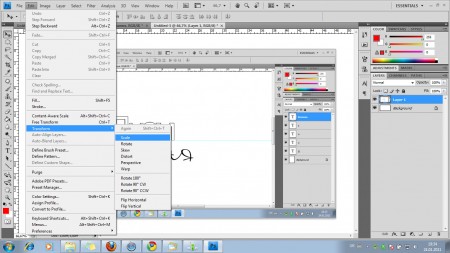
Слово “Кохання” у нас вийшло завелике. Його потрібно зменшити. Для цього йдемо у Edit – Transform – Scale (або ж можна просто обрати інший розмір шрифта):
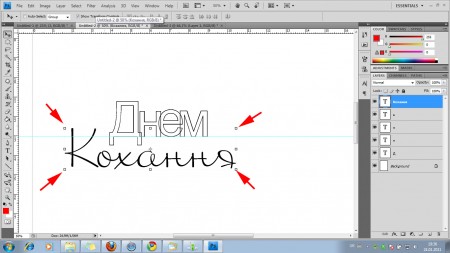
Навколо слова Кохання повинна з’явитися рамочка (на наступному фото вона трішки інша). Тримаючи клавішу Shift та мишкою тримаючи кут рамочки пропорційно зменшуємо/збільшуємо слово Кохання:
І підставляємо його до слова Днем:
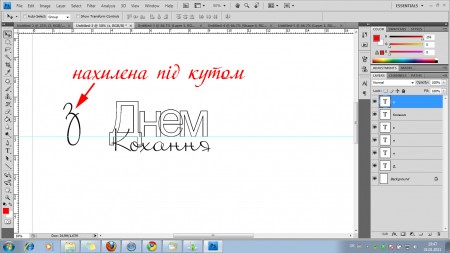
Аналогічним рукописним шрифтом пишемо “з”. Мала літера “з” у цьому шрифті нахилена під кутом, нам треба її повернути.
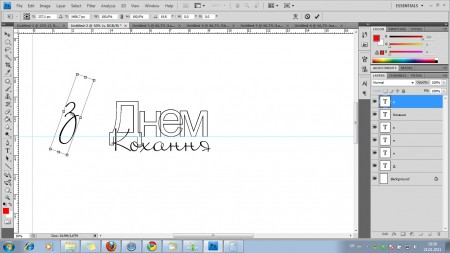
Для цього йдемо у Edit – Transform – Rotate і повертаємо її так, щоб вона виглядала рівніше.
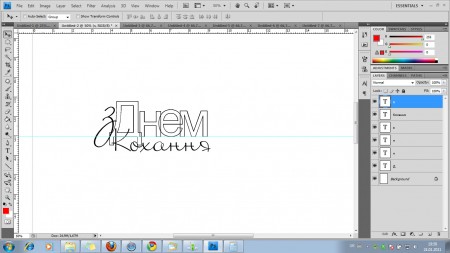
Підсуваємо її до напису Днем Кохання (якщо розмір літери не підходить змінюємо його так як робили це із словом “Кохання”):
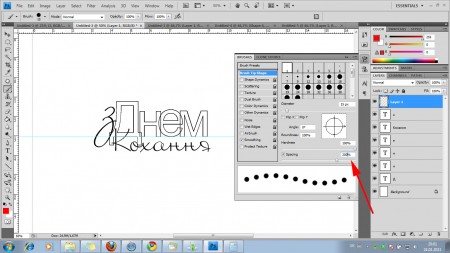
Далі малюємо лінію з крапок. Для цього створюємо новий шар та обираємо інструмент Brush (кісточка):
Підбираємо відповідний діаметр кісточки та ставимо твердість на 100%.
Йдемо у Window – Brushes – Brush Tip Shape і у відкритій панелі робимо такі налаштування: Spacing виставляємо на 200% (це означає, що відступ між цятками дорівнює діаметру однієї цятки).
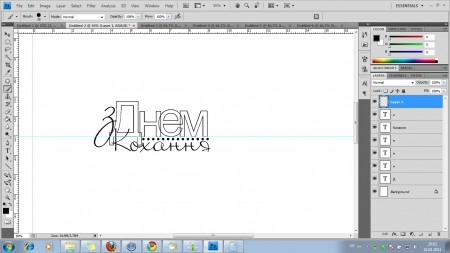
Тримаючи клавішу Shift (це забезпечить рівну лінію) малюємо лінію:
На цьому етапі штамп майже готовий. Я б радила зробити ще декілька кроків, а саме – поєднати усі шари між собою (виділити їх та правою клавішею мишки обрати Link Layers – таким чином всі шари будуть зв’язані між собою, посунувши один шар за ним посунуться і інші), обрізати зайвий простір, та забрати білий фон:
І тільки тепер штамп можна зберігати, накладати на фото або ж друкувати.
Як збегірати цифрові штампи?
Я зберігаю їх у форматі png (це дозволяє отримати прозорий фон – такий варіант ідеальний якщо ви плануєте накладати штамп на фотографію або якийсь фон у фотошопі (про це пізніше)) та у оригінальному форматі фотошопу – psd (це дозволяє зберегти файл не втрачаючи інформацію про окремі шари, маючи файл у такому форматі ви у завжди можете повернутися до файлу та зробити будь-які зміни).
Сподіваюся, ці інструкці не надто вас запутали і ви спробуєте намалювати цифровий штамп для своїх робіт. Якщо ви заплуталися на якомусь кроці чи у вас є якісь запитання – пишіть, я спробую пояснити детальніше. Успіхів!





















Супер! Дякую. Все доступно і просто! Мені, правда, такі речі легше робити у CorelDraw, хоч і рідко це використовувала у скрапі.
Jylietka – а я в Корелі нічогісінько не вмію. У мене фотошоп як універсальний інструмент – і фото в ньому редагую, і друкую з нього, і навіть часом тексти набираю (знаю, це збочення) – так просто сталося, що крім фотошопу у мене навіть ворду на ноуті немає 🙂
Дякую. Буду потроху освоювати))
Дуже цікаво, дякую.
Але можна і не розділяти слово на окремі шари, можна у символі (окрема буква А на панелі) редагувати відстань між літерами, можна виділяти по 2 літериі дивитися як гарніше, якщо як змвнюється усе слово не сподобалось. Так буде набагато швидше.
Окреме дякую за силку на сайт з українськими шрифтами!
Inty – дякую за підказку – попробувала, дійсно швидше (якщо в всьому слові змінювати). якщо ж “гратися” з кожною буквою, особисто мені зручніше моїм примітивним методом 🙂
Inty – ще раз дякую 🙂 я все таки подумала і добавила в інструкції твій варіант (так дійсно швидше і набагато легше) та й читачам буде більш зрозуміло 🙂
Нема за що, дуже рада що моя підказка допомогла.
ДЯкую!Так доступно розповіли.Мені “чайнику”у фотошопі,навіть доступно.Буду тренуватись.
Яна,я безмежно вдячна Вам.
Наталька – нема за що 🙂 тренуйтесь та користуйтесь на здоров’я 🙂
да, трошки там забагато маніпуляцій із накладанням букв, можна зробити все простіше, але в цілому доступно і корисно)
Жужа – дякую, я вже виправила 😉
Яна, дзякуй вялікі. Я з фоташопам на “Вы”, а ў вас так усе паступова распісана. Абавязкова паспрабую. Дзякуй яшчэ раз!
nadzejka – нема за що 🙂
Яночка дуже дякую, тепер і собі спробую
зробила перший штампик, виявилось це дуже просто і дуже гарно
nazarulika_md – клас! показуй – мені дуже цікаво глянути 🙂
Яночка ти така молодець!!!Дякую тобі за таке доступне пояснення…для такого чайника як я – це якраз те що треба!!!!!!!!!!!!!
shevvik – нема за що 🙂 користуйся на здоров’я
Яночка – просто чарівниця! Я тільки ходила і роздумувала над тим, як мені зробити для себе такі класні штампи-надписи, а тут Яна вже з готовим МК! Пояснення – просто супер! Дякую за неймовірну роботу, яку ти робиш щодня і ділишся з нами!
Оля – хех, до чарівниці мені ще далеко 🙂 як мінімум паличку якусь в руки треба, а не мишку 🙂
п.с. дякую за коментар, саме такі теплі слова і підштовхуються робити все це і показувати в блозі
Яна, спасибо громадное – с первого раза, следуя инструкции, за 40 минут сотворила два штампика:)
lagoon – нема за що 🙂 рада, що мк став у нагоді
Як можна написати текст над лінією?
Сергій – не зовсім зрозуміла запитання. над якою лінією?