Читайте оновлену версію цієї статті за адресою www.yanasmakula.com/?p=34765.
Звертаю увагу на те, що я не є професійним фотографом – я звичайний любитель-експериментатор, який вчиться на прикладах з інтернету та своїх власних помилках. Тому мої поради можуть дуже сильно відрізнятися від порад професіоналів. Тим не менше – я прагну якнайпростіше описати свій досвід і по можливості навчити читачів Зроби Сам(А) елементарно редагувати фотографії для показу в інтернеті.
Коли ми пишемо пост на блог і показуємо свою нову роботу, будь то листівка, альбом чи просто саморобна коробочка дуже хочеться якнайкраще передати всю її красу. Але, нажаль, вдається це вкрай рідко. Головною причиною цього є погане або недостатнє освітлення, неприроднє освітлення або “жовтота” від штучного, бліки, розмитість, заліплення світлом і т.д.
Добитися ідеальної кольоро-передачі стандартними засобами (звичайним любительським фотоапаратом та настільною лампою чи навіть денним природнім світлом) майже не реально. Тому можна зробити 2, 5 і навіть 10 фотографій однієї листівки і всі вони будуть “не такі” – темні та бліді.
Проте, щоб робити хороші фотографії (я не говорю про фотографії професійної якості) не потрібно купувати купу дорого обладнання – можна “оживляти” фотографії у спеціальній програмі для редагування зображень. У цьому випадку мова піде про Photoshop.
Не варто думати, що з будь-якої фотографії можна зробити щось грандіозне, ні. Якщо фото надто темне, або зроблене у невідповідній обстановці чи у надто малій роздільній здатності – відредагувати його буде важко. Тому перш ні ви візьметеся фотографувати вашу нову листівку подумайте про композицію фотографії.
Крок перший: постановка композиції
Незалежно від того як добре чи погано ви вмієте користуватися програмою Photoshop, щоб зекономити собі час варто потурбуватися про композицію фотографії.
Найпростіший варіант – на задній фон поставити листок формату 30х30 або 20х20 або просто А4 білого кольору або із підходяцим фоном, низ встелити тканиною або білим папером, в центр поставити листівку та сфотографувати. Показую як це роблю я:
тут достатньо формату 15х15см так як міні альбом дуже маленький
фото зменшене до стандартного розміру (про стандартні розміри читайте нижче)
Із фотографії видно, що композиція зроблена на робочому столі і займає не більше 20х20см. Позаду розкидані інструменти та інші готові роботи, словом – стандартний робочий хаос. Але всього лиш один вертикальний лист паперу – і хаос зникає, з’являється красивий фон і фото набирає нового світла.
Ось запис про цей фотоальбом із усіма редагованими фотографіями.
Крок другий: освітлення
Для хорошої фотографії потрібне хороше освітлення. Але жодних спеціальних ламп та приборів я не використовую. В кімнаті світить одна біла енегрозберігаюча лампочка. Додатково можна користуватися настільною лампою.
Крок третій: фотографування
Для красивого фото треба фотографувати під влучним кутом. Якщо листвка стоїть на столі, а ви фотографуєте стоячи у повний ріст під кутом зверху вниз – навряд чи у вас вийде гарне фото. Я завжди намагаюся розташувати фотоапарат на одному рівні із листівкою, тому якщо вона стоїть на столі я зазвичай присідаю на підлогу, стаю на коліна або сидячи в кріслі дуже нагинаюся так, щоб листівка, мої очі та фотоапарат опинилися на одному рівні.
Розміри фото:
Я завжди намагаюся змінати на найкращій якості, тому більшість файлів із фотографіями у мене займають від 2мб. Для чого ж потрібен такй великий розмір фото? Погляньте на фотографію міні альбому вище – добру частину фото займає зайвий простір. Якщо фото дуже маленьке, то обрізавши фото у нас залишиться надто маленька фотографія яку буде дуже складно редагувати. Тому завжди краще зняти фото більшого розміру, а потім його зменшити.
Усі фотографії на цьому блозі мають станартний розмір 600х800 пікселів, який в принципі є найзручнішим для інтернету. Чому? Тому що таке фото є достатньо великим щоб його без проблем роздивитися але водночас не займає багато місця, що дозволяє швидко його завантажити.
Токож цей розмір має співвідношення сторін 3:4, що ідеально підходить для більшості налаштувань моніторів, відповідно його найзручніше переглядати.
Редагування фото у Photoshop:
Кожна фотографія, яка потрапляє на цей блог попереньо проходить обробку у фотошопі.
Редагуючи фото я переважно роблю наступні кроки:
- обрізаю зайву частину фотографії, що не містить ніякої цікавої інформації,
- зменшую і підганяю фото до розміру 600х800 пікселів,
- додаю чітості,
- редагую рівні яскравості та рівні кольору.
Звучить складно – але повірте, усе це зводиться до елементерного клацання мишкою.
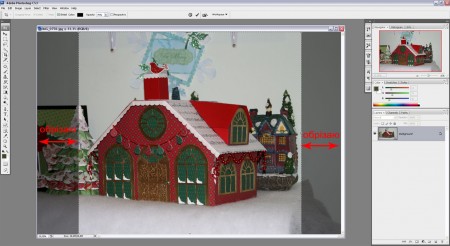
Наприклад, візьмемо ось цю фотографію новорічного будиночка – викладаю пофнорозмірний оригінал (клацініть на фото для перегляду у повний розмір)
У мене фотошоп на англ мові, тому всі написи будуть на англ. Але сподіваюся з фото все буде інтуітивно зрозуміло.
Відкривши фото у фотошопі я обрізаю його. Для цього використовується інструмент Crop Tool. Гаряча клавіша на клавіатурі C (на англ розкладці):
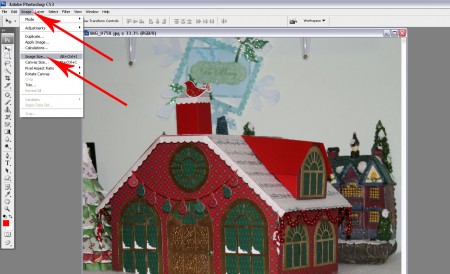
Після цього зменшую розмір. Для цього заходжу у Image – Image Size.
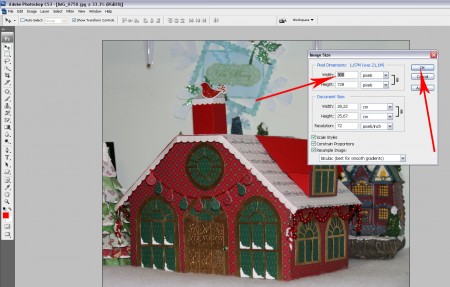
Відкривається віконечко із параметрами:
По ширині я більше не буду зменшувати видиму область фотографії, тому у полі width (ширина) я вписую 800 (це буде ширина фото). Якщо у вас увімкнені пропорційні розміри (є галочка біля constrain proportions) у цьому ж вікні то висота фото зміниться пропоріційно до ширини. У цьому випадку вона стала 728 пікселів. Це забагто, нам потірбно 600. Тому переходимо до наступного кроку.
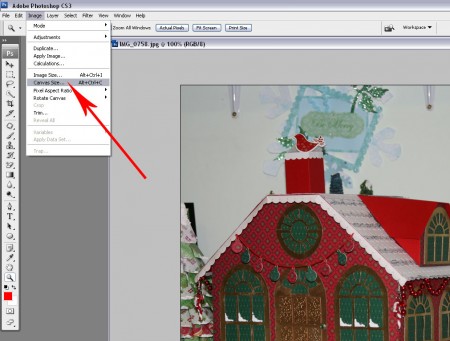
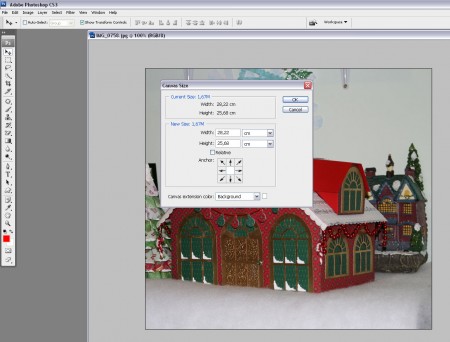
Заходимо у Image – Canvas Size (відразу під Image Size):
Знову відкривається віконечко із розмірами.
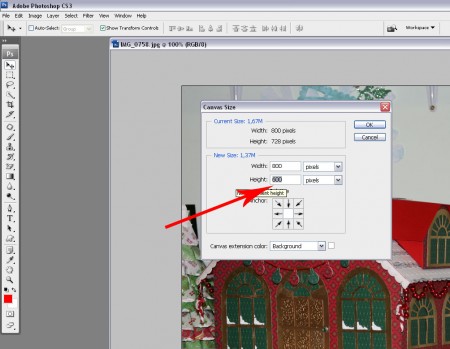
Розміри у мене завджи вказані у см, їх треба відобразити у пікселях. Для цього із випадаючого меню вибираємо пікселі:
І у полі hight пишемо 600, натискаємо ok. Програма перепитає нас чи дійсно продовжувати – підтверджуємо:
Ми зменшили фото, воно виглядає ось так:
Тепере можна перейти збільшення чіткості фото.
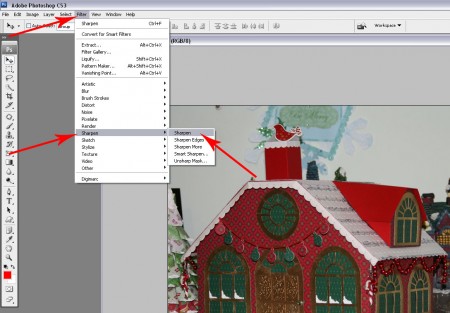
Щоб зробити фото чіткішим використовуємо фільтр sharpen. Для цього заходимо у Filter – Sharpen – Sharpen.
Після цього фото виглядає ось так (різниця не дуже помітна, але вона є) – окремі елементи тепер виглядають чіткіше на фото:
Переходимо до редагування рівнів яскравості та кольору.
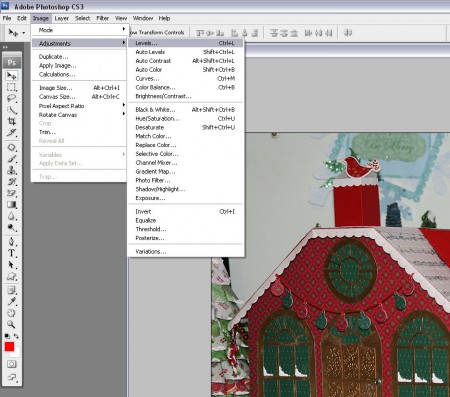
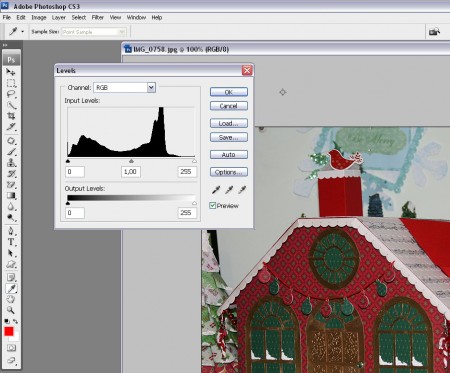
Заходимо у Image – Adjustments – Levels:
Можна полегшити собі життя і обрати Auto Levels – програма сама автоматично виставить на її погляд піходящі рівні, але дуже часто вона це робить погано, тому я усе роблю вручну. І так, відкривається вінко з параметрами:
У цьому вікні показана діаграма рівнів зображення. Під діаграмою є три “повзунки” – два по краях і один по центру. Теоретично, ці повзунки треба перетягнути так, щоб вони відповідали пікам та западиним діаграми. Але перетягувати їх краще на око.
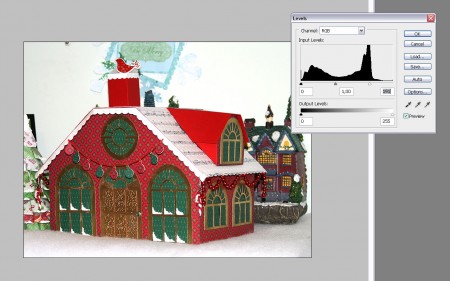
Я починаю з правого:
результат – фото стало світлішим.
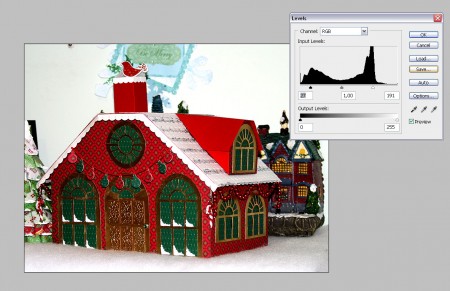
Потім регулюю лівий – фото стає насиченішим:
І на завершення – регулюю середній.
Ось фінальне фото:
І ось в порівнянні:
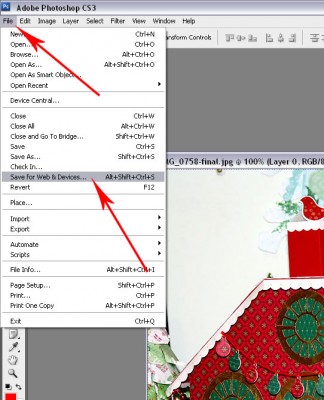
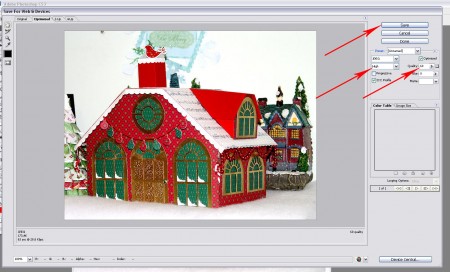
І ще одне – фото треба не просто зберегти, а зберегти для вебу. Для цього заходимо у File – Save for Web and Devices:
Відкривається віконечко:
Фото зберігаємо у форматі jpeg, якість – high, 60.
Готово! Успіхів!
























Теоретично все зрозуміло і дуже цікаво. Буду пробувати на практиці. У мене питання: чим відрізняється зберегти для вебу і просто зберегти у форматі jpeg?
Дякую
Freetany – якщо зберігати для вебу, то відбувається спеціальна компресія фото, відповідно воно стає меншим, займає менше місця і швидше загружається в інтернеті
Спробувала – результат мене вразив, особливо після Levels. Тільки “зберігати для веб” – у мене не має формату jpeg.
Як же тобі напевне було неприємно дивитись наші “брудні” фото :).
три рази перечитала коментар перш ніж второпала, що брудні фото ти написала в лапках – і думаю про що ти таке написала 😀
Яна, дякую! Дуже корисний пост! Буду так робити, а то проблем із якістю фото і справді вистачає. Тепер ми всі будемо такі “нафотошопині” :))
lastivka – завжди рада поділитися досвідом 🙂
Яна, дякую!
Пішла практикувати:)
Дякую за корисну інформацію.
а програмe Picasa 3 ніколи не пробували?мені просто цікаво як вона порівнянні з фотошопом , гірша чи краща?
klaris2009 – Picasa пробувала. Вона простіша та легша в користуванні, нею набагато легше навчитися користуватися, в ній все інтуітивно зрозуміло. Хороша програма. Але вона немає багатьох функцій, що має фотошоп. Водночас у пікасі є багато всіляких ефектів для фотогафій (у фотошопі такі ефекти теж в принципі можна зробити, але одним кліком мишки це навряд чи вийде), але фотошоп більш гнучкий у користуванні. словом – програми доволі різні, в першу чергу вони орієнтовані на різні групи користувачів
спасибі за відповідь,буду пробувати фотошоп…
Я свої фото підправляю в Picasa або iPhoto, навіть ті, які роздруковую для себе (бо страшна лінтяйка і не люблю довго бавитись). Мене як завжди вражає твоя терплячість 🙂 Триматиму закладку на статті, пояснення прості і зрозумілі.
а мені треба буде спробувати що то за зір такий – iPhoto 🙂
Дуже дякую за детальний опис роботи. Вже не один раз пробувала працювати з Photoshop, але результат не дуже вражав. Статтю в закладки і поки не дойде до автомату, щоразу буду користуватись цією шпаргалкою ))) Щиро дякую!
Milka – користуйся на здоров’я!
Класно!!! дякую, дізналась нове!!! Смачної куті!!! 🙂
Вітаю усіх з Різдвом Христовим!Не зловживайте кутею!)))
=) Супер корисно і супер зрозуміло=))))
Дякую дуже-дуже!!!
Веселих свят!!!
дякую за вітання! взаємно!
Дуже класно!!! Дякую!!!
Яночко, дуже дякую! Фотошоп відкривала кілька разів, щось намагалася зробити (ага, інтуітивно:-)). Так і закривала. А тепер маю таку шпаргалку! Клас!
сорі, що так пізно:))
але перші 2 кроки робляться набагато простіше кількома кліками і навіть без переходів по будь-яких меню… це важко пояснити:)
на панелі зверху є віконечка з розмірами, де треба вказати 600px і 800px, а потім вибрати “потрібну” область на фото. і готово:)
Катря – дякую за підказку, я про це не знала. подивилася у себе в фотошопі – у мене таких віконечок немає, розумію, що у мене вони просто не налаштовані по дефолту і треба зробити якісь маніпуляції, щоб вони там щоразу були, коли редагується фото, не підкажеш як саме це зробти?
Яноочко, переглянула Ваш пост із цікавістю. Дяякую за навчання
Яноско, Ваш пост був просто вчасно прочитаний мною.
Тепер мої роботи виглядають просто досконало.Дякую Вам щиро!
Підкажіть будь ласка,як називается програма,ну точно не знаю,що заді об*екту все стае все размазано?
Diana – це робиться не програмою, а за допомогою налаштувань вашого фотоапарату, а саме діафрагми
дякую,боо купила фотопоарат а я простто колись так фотографувала,і мені сподобалося,а так незнала як це налаштувати..
Яна, спасибо за такой детальный мк! Только что установила фотошоп и отредактировала пару фоток – разница приятно удивляет!
Привіт! Я шукала як саме зберегти зображення в форматі JPEG, і сама на вашому сайті я це знайшла і успішно використала. Дуже дякую!
Яна, дякую за інформацію. І дівчата, дякую, що підказали про Пікасу. У мене всі фото, які додаю в блог автоматично завантажуються в альбом Пікаса. І там натискаєш “Редагувати зображення” – і переходиш в простеньку програму для редагування.
Привіт!Щойно відредагувала фотографії своїх робіт, за вашим майстер класом!Дуже дякую, за таку цікаву та “звірину” для мене інформацію:)Виникло тільки одне запитання – як Ви “наліплюєте” маленький прозор напис “зроби сама” зкраєчку фото в блозі?:)Розкажіть будь ласка, якщо це не таємниця…:)
Настя – дякую! До речі, я вам коментар з подякою залишила у вашому блозі 😉 тільки він імовірно потрапив у спам.
Стосовно вашого запитання – варіантів зробити це є безліч. Зараз я цього вже не роблю, фотографії все одно крадуть не залежно від того чи є на них мій логотип чи немає, а не накладаючи логотип я економлю трішки часу при обробці фото.
Як нанести логотип можна почитати, для прикладу, ось тут http://cleenor.blogspot.ru/2012/10/actions.html
також можна просто створити логоти окремим файлом і просто накладати його щоразу на фото. Спробуйте пошукати в інтернеті щось на зразок “how to add watermark” або “як додати логотип на фото” і ви знайдете відповідь 🙂
Дійсно, знайшла ваш коментар у спамі!Треба привчити себе перевіряти!)
Дякую за відповідь на моє запитання!Спробую ставити логотипи, але якщо це дійсно довженько виходить, то кину це діло:)Я ж ленива дуже:)